Track Conversions Through iFrames with Google Tag Manager
Find hours, contact details and directions for the Pella of Oklahoma City showroom. Explore exclusive offers, popular Pella products and local projects.

[Guía] Mediciones de click desde un iframe con Google Tag Manager MarcusRB
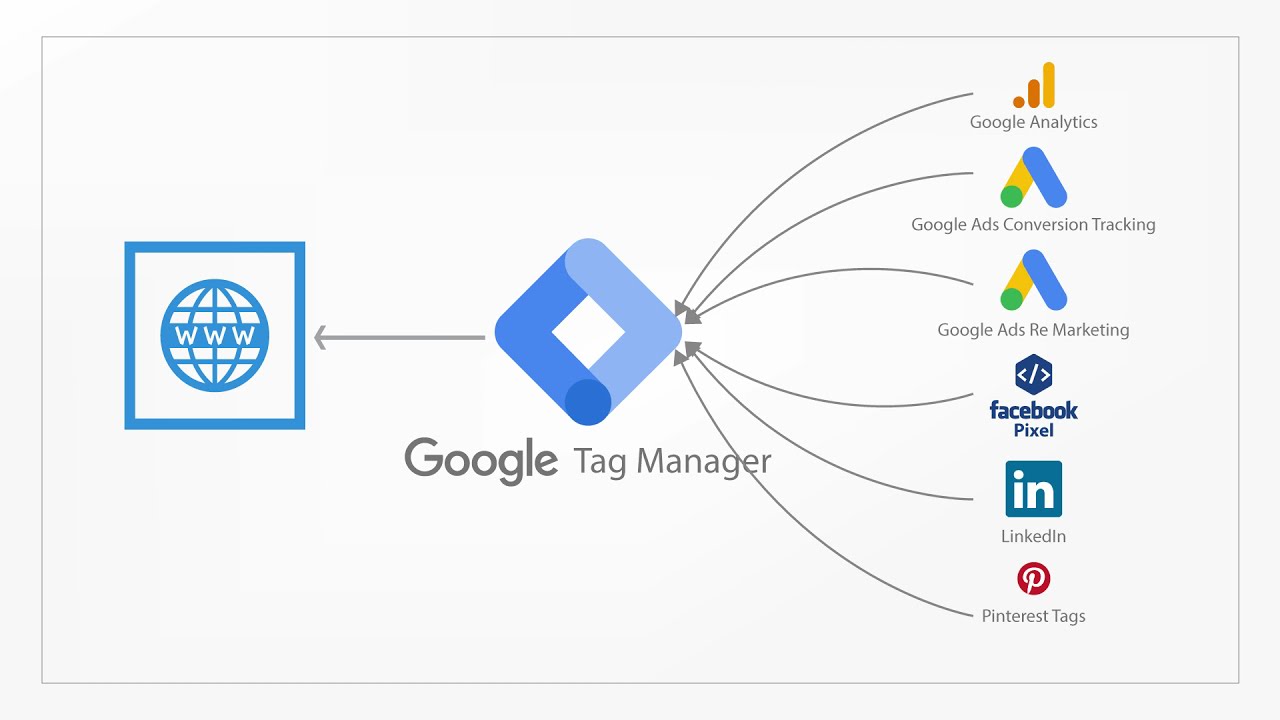
What is the Google Tag Manager used for? Tag Manager gives the ability to add and update own tags for conversion tracking, site analytics, remarketing, and more. What is the iframe? An iframe is an inline frame used inside a webpage to load another HTML document inside it. Actually, this is a website into another website.

Track Conversions Through iFrames with Google Tag Manager
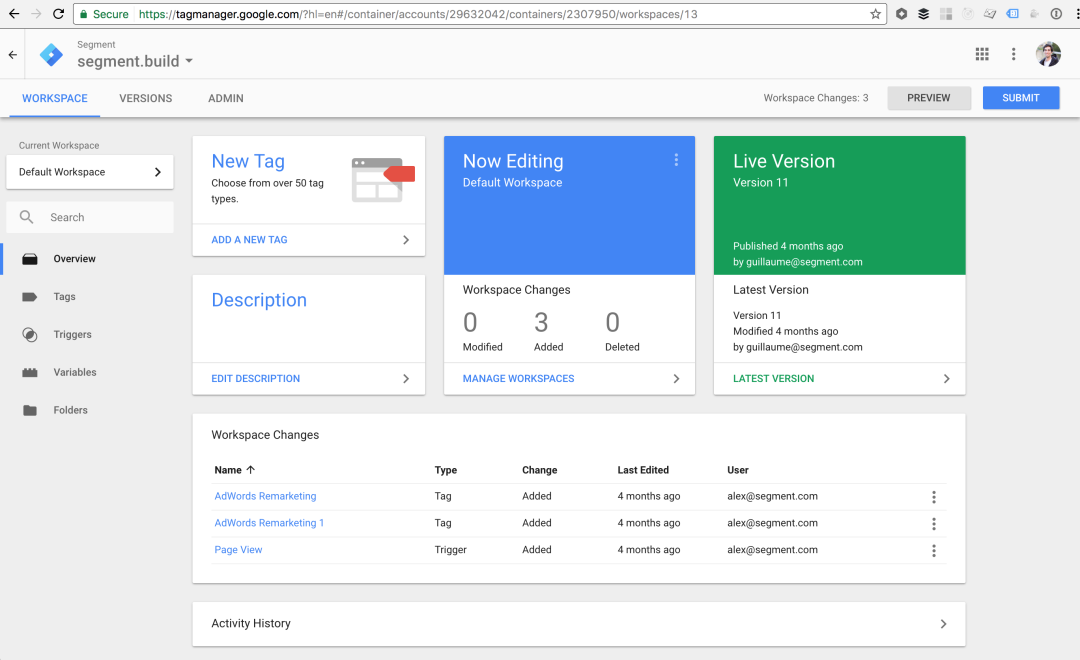
Begin by logging in to your Google Tag Manager account.. Click "New Tag" or "Add a new tag" to create a new tag. Add a name for your tag. We suggest something like "GA4 Configuration." Next, click on "Tag Configuration." Click "Google Analytics." And select "Google Tag" from the list. Enter the Google tag ID for your GA4 property..
Tracking Iframes How to Track Conversions Through Iframes with GTM
iFrame Tracking with Google Tag Manager . This topic is available in my Intermediate/Advanced Google Tag Manager course. You will learn: What iFrames are and what problems do they cause in analytics; How to track iFrames with GTM; How to properly test your setup; And many other things…

iFrame Tracking with jQuery and Google Tag Manager Yasen Lilov Blog
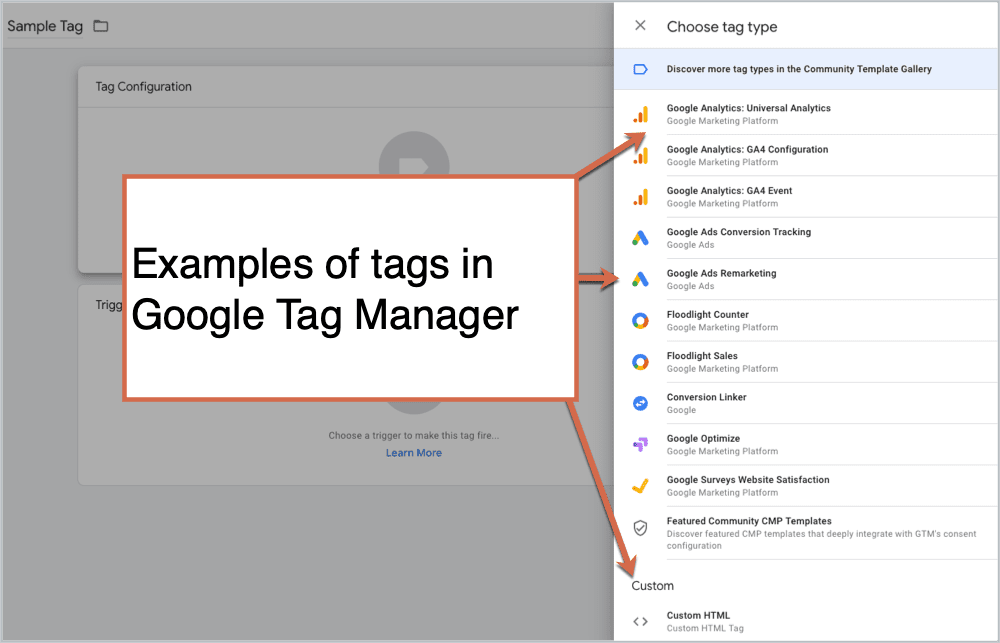
Tag Manager allows you to manage a variety of tags for Google services and third parties. The template gallery features tags from other users. If no existing tag fits your needs, you.

Google Tag Manager Integration
781 Share 78K views 5 years ago Tracking Techniques in GTM Iframe Tracking with GTM was always kind of hard, because iFrames are Webpages that are loaded within other webpages. Since Google Tag.

Track Conversions Through iFrames with Google Tag Manager
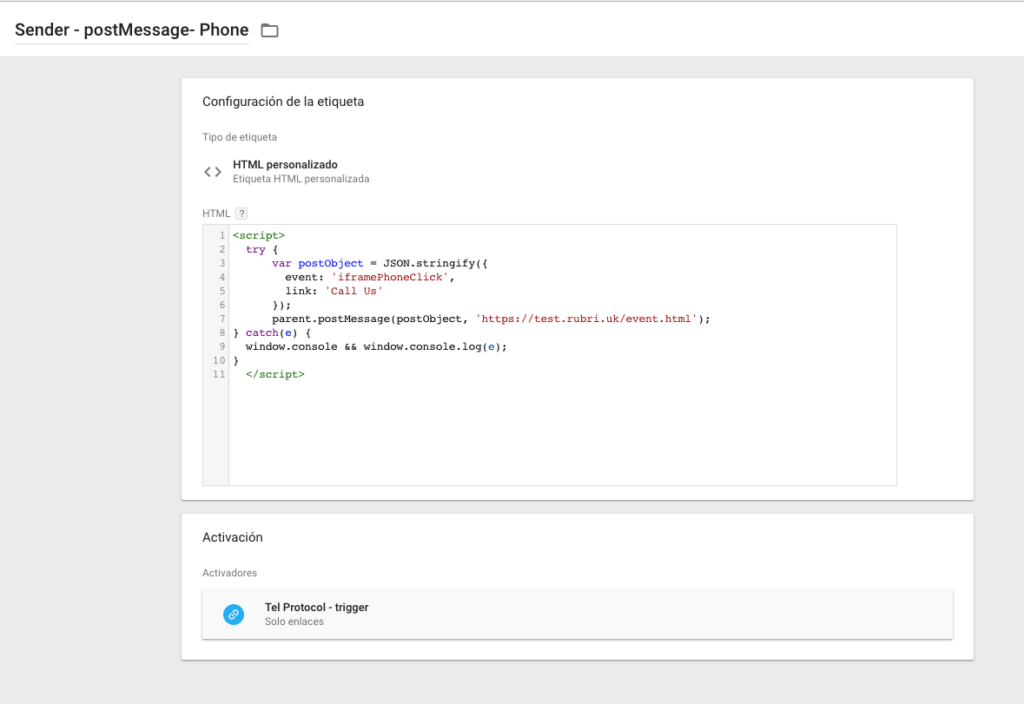
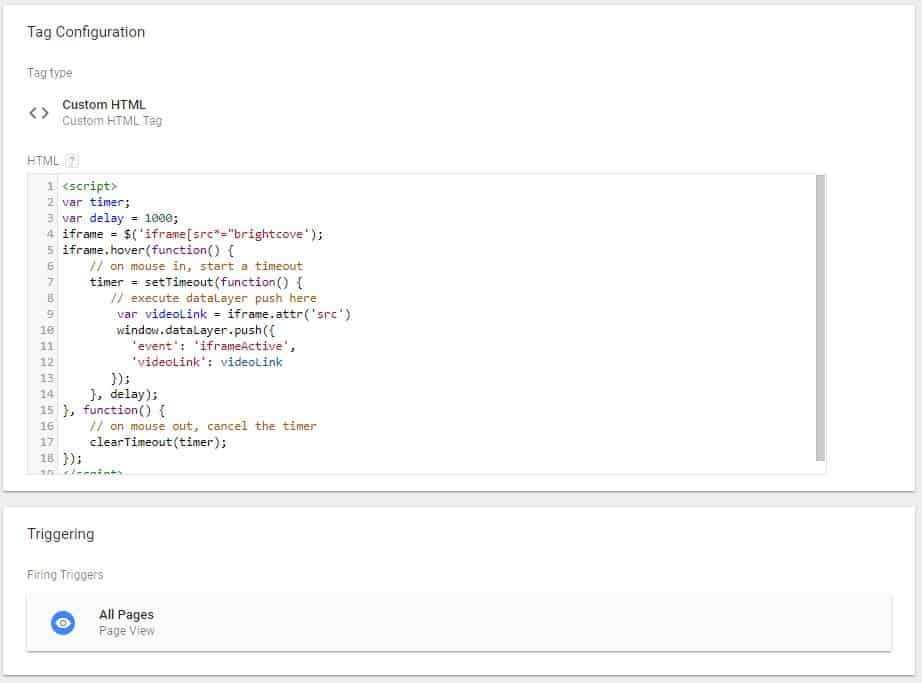
Implementing the solution with Google Tag Manager. Step 1: Either in a separate Tag Manager account, or by asking your iframe developers to implement code directly, insert the following code to be fired upon a successful trigger — for example, making a booking. Customise your domain name and if you want, the event payload too.

Tag Manager Google An Easy And Enhancing Solution For Businesses Kalpins Marketing Solutions
Julian Juenemann Last Updated: December 27, 2023 Are you looking into iframe tracking in GA4? Tracking iframes in Google Analytics 4 can sometimes be complicated, but we will show you a method for making it work with Google Tag Manager.

javascript tracking iframes on multiple URLs in google tag manager Stack Overflow
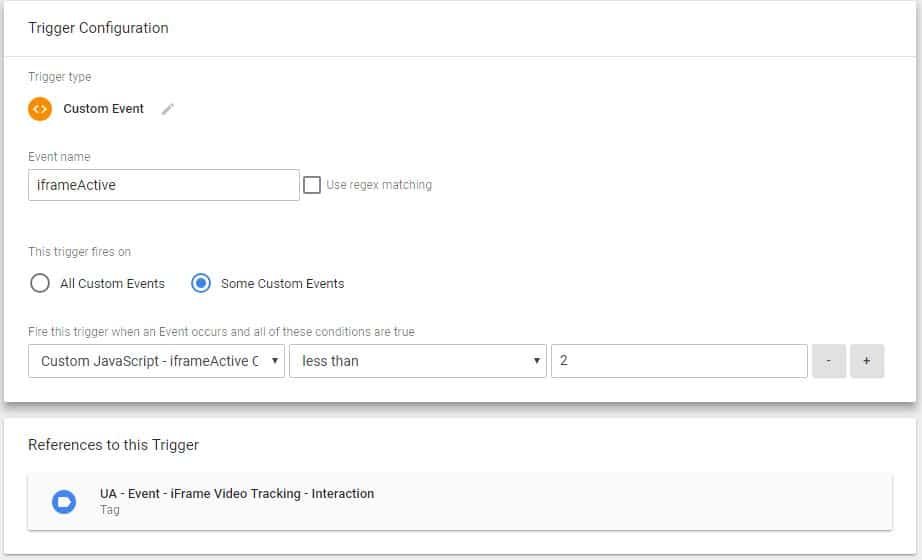
Operations in Parent Google Tag Manager. Our iFrame will send tracking data to the parent frame, so we need to listen for this data in the parent frame. Therefore, we want this listening tag to fire on the form submission page. We set our trigger as "Page View" and select the form submission (get-offer) page. We create a new tag for.

Track Conversions Through iFrames with Google Tag Manager
One of the most prominent features of Google Tag Manager since the dawn of time (actually, late 2012) is the Custom HTML tag.This little piece of magic lets Google Tag Manager inject an HTML element to the page. Since time immemorial (still late 2012), it's allowed us to turn Google Tag Manager from a sandboxed prisoner of the native tag templates to a no-holds-barred client-side content.

Track Conversions Through iFrames with Google Tag Manager
01 Dec, 2021 Read Time: 8 Minutes Published by Max Yodgee Senior Data & Analytics Director LinkedIn Inspire Inform Ignite If you have worked with a website that uses iframes then it's likely you have felt the tracking pain points that arise. Generally, you will encounter one or all of the following: Campaign/Referral attribution loss

Track Conversions Through iFrames with Google Tag Manager
1. Add GTM code on the iframe page (create a separate container to keep things easier). 2. Create a custom HTML tag that will send a post message when a form is submitted 3. Create a listener in the parent container that listens to the post message 4. Create a tag to fire track the event

iFrame Tracking with jQuery and Google Tag Manager Yasen Lilov Blog
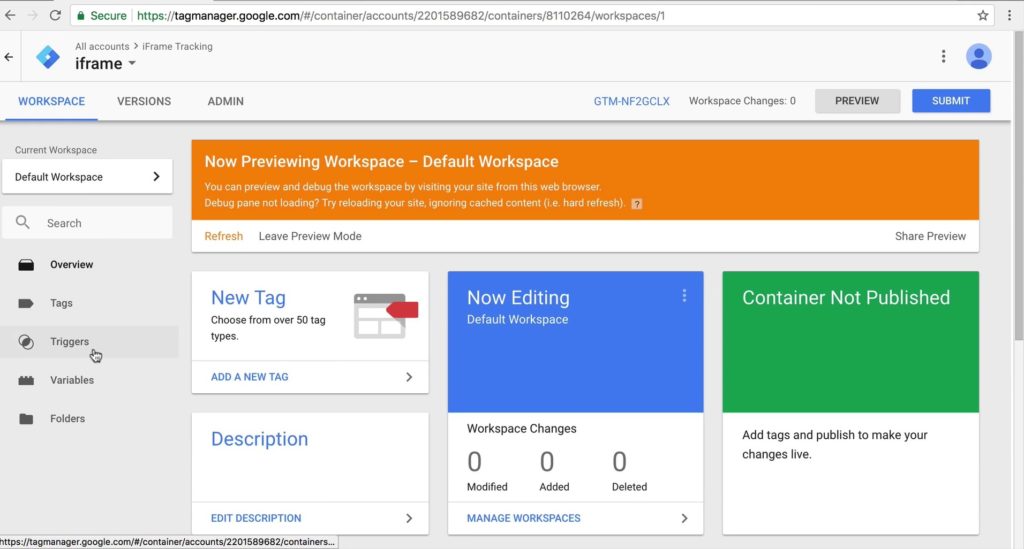
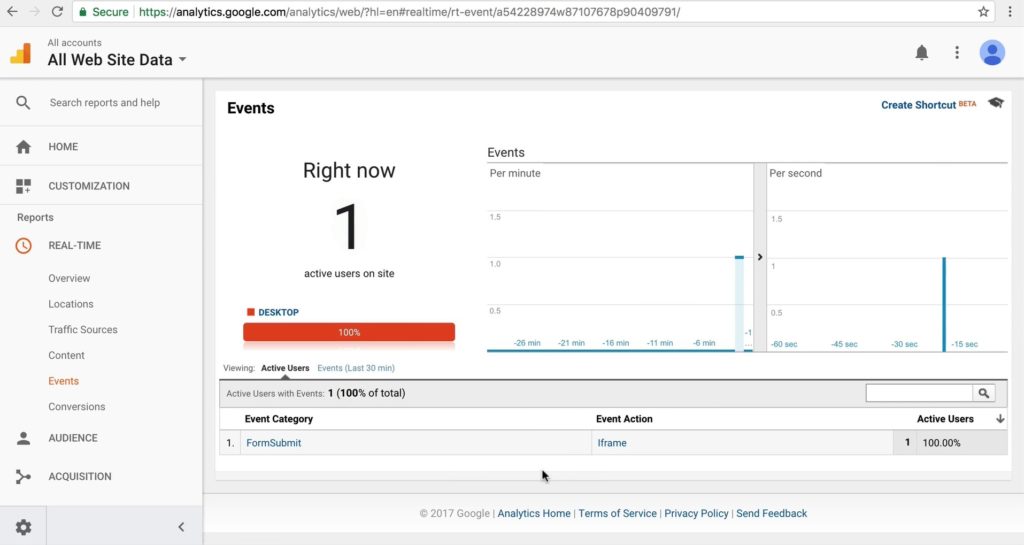
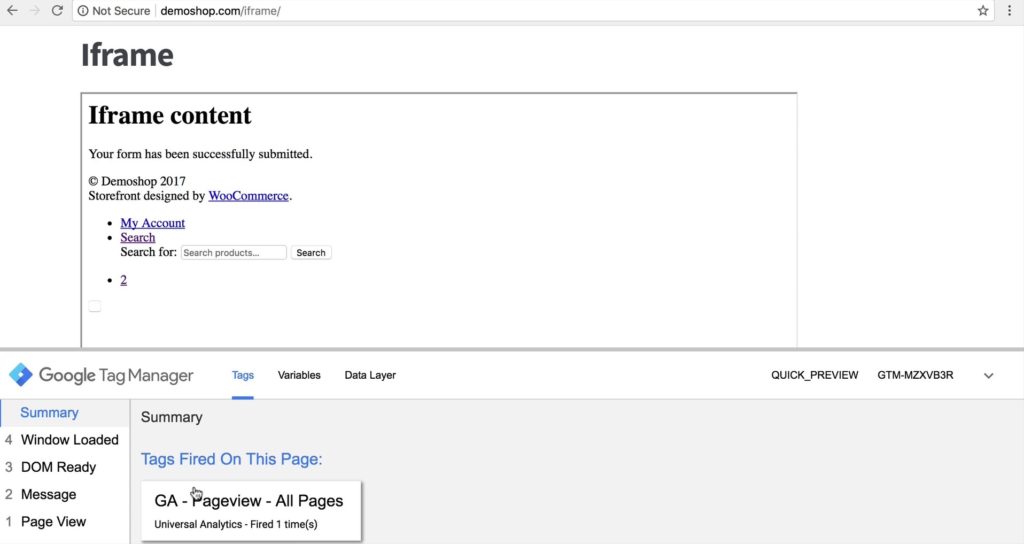
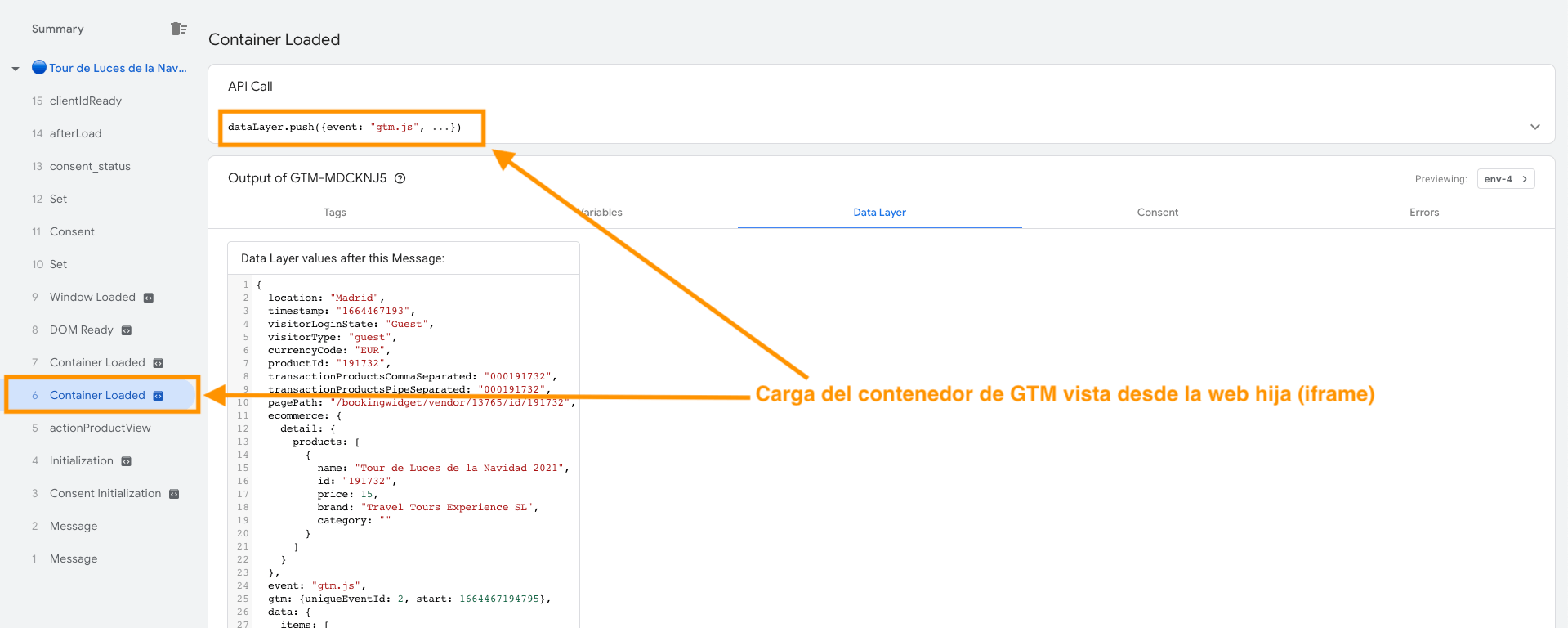
In Google Tag Manager, open the container that you inserted in the iFrame and click the Preview button. Enter the URL of the parent page and press Start. When the preview mode opens, you might see a notification offering you to enable GTM in the iFrame as well. Click Enable.

O Que é O Google Tag Manager E Por Que Usálo? A Verdade Sobre O Gerenciador De Tags Do Google
With Google Tag Manager, it's a matter of an hour or so from receiving a tag to testing to QA to deployment. It's exponentially better. Mona Gandhi, Software Engineer, Airbnb Dive into the details. Get access to features like easy preview and debug tools, auto-event triggers, and a user-friendly interface to help you manage your tags..

Seguimiento de iframes con Google Tag Manager
The top one ( a.k.a. the